ag |
您所在的位置:网站首页 › angular 右键菜单 › ag |
ag
|
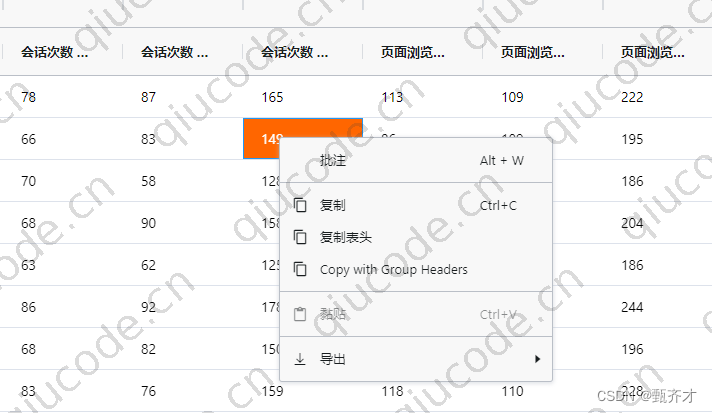
本文首发于个人站点 ag-grid 右键单元格动态改变单元格样式 笔者个人站点 秋码记录 先来看下最终实现效果: 你在看这篇文章的时候,那就说明你项目中已经引入了ag-grid表格库,本文是基于 vue 实现的。 首先定义两个全局变量,注意放在 export default语句外边 let selectRow = null,selectColumn = null export default { data(){ return { gridOptions: null, gridapi: null, columnDefs: null, rowData: null, showGrid: false, sideBar: false, rowCount: null, autoGroupColumnDef: null, } }, methods: { //数据是模拟 不必太在意于 createRowData() { const rowData = []; for (let i = 0; i |
【本文地址】